”Bootstrap 环境配置“ 的搜索结果
node.js开发环境搭建 1.1环境 运行环境nodejs 使用gulp自动化编译scss,js等 ... 使用bootstrap css作为样式框架 依赖jquery,jquery-ui两个库 1.2项目目录 node_modules...
一个用于配置Bootstrap环境的资源包,包括Bootstrap和jQuery文件。
主要为大家详细介绍了Bootstrap学习笔记之环境配置的具体操作方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
nodejs环境请自行谷歌百度。 1. 先安装vue-cli脚手架: $ npm install vue-cli -g 2. 创建项目,此处项目名以test为例: $ vue init webpack-simple test 一路回车下来,项目就建好。 进入项目...
主要为大家分享了Bootstrap安装环境配置教程,安装步骤非常简单,感兴趣的小伙伴们可以参考一下
Bootstrap环境搭建,简单配置。
我们在SpringCloud项目引入nacos作为配置中心后,为了方便开发,通常会有:local、test、prod等多个环境,本地...并且基于生产环境,nacos账密需要定期修改,给出了生产环境配置bootstrap.yml配置文件的方案,仅供参考。
不同环境的各项基本配置,如数据库、redis、es、ldap等等连接也是各不相同,总是不停的修改这些基础配置实现环境更换很是麻烦,本篇就来研究一下SpringBoot给我们提供的简单的多环境配置更换方式。 基础配置文件 ...
Bootstrap环境搭建Bootstrap介绍Bootstrap环境详细配置静态文件配置下载地址下载步骤配置在线方式引用网址配置方式 Bootstrap介绍 我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能...
NULL 博文链接:https://baobeituping.iteye.com/blog/2431285
主要介绍了springboot 多环境配置 yml文件版的实现方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
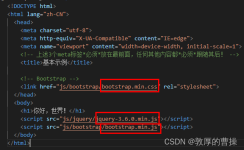
作为Web前端开发框架,Bootstrap集成了HTML标记、CSS样式及Javascript行为,使得开发人员和设计人员不再像过去那样周而复始地写模板、样式、交互效果,极大地节约了时间,... Bootstrap的环境至少需要三个文件:boo...
1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js Bootstrap-3.3.7-dist 下载地址: ...
bootstrap+flask实例搭建 下载Bootstrap 下载Bootstrap:https://v3.bootcss.com/getting-started/#download 引用依赖jQuery <link href=...
Bootstrap是stwitter公司的两名前端设计师设计的基于... Bootstrap 是一移动设备为优先,pc机,平板,手机。 那么如何引入bootstrap呢?... 一:引入bootstrap环境: <!DOCTYPE html> <html lang="zh-c...
SpringCloud使用bootstrap连接Nacos的配置中心
3、profile: 指定环境 文件名:${application.name}-${profile}.${file-extension}#1、只有上面的配置的时候他默认加载文件为:${application.name} nacos-config。#5、 自定义 group 配置,这里也可以设置为数据库...
nacos配置文件bootstrap.yml springcloud
Bootstrap入门1 Bootstrap概述1.1 什么是Bootstrap1.2 Bootstrap的特点1.3 Bootstrap框架的组成2 Bootstrap环境配置2.1 Bootstrap下载2.2 使用时需要导入的文件2.3 文件的引用3 全局CSS样式3.1 布局容器3.2 标题3.3 ...
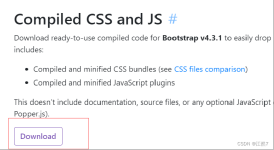
bootstrap安装配置 下载Bootstrap 打开官方网站http://getbootstrap.com/,点击Download Bootstrap。 1) 下载用于生产环境的文件 2) 下载用于编译css的Less源码及插件...
【代码】nacos配置中心读取不到bootstrap配置文件。
配置bootstap.yml
推荐文章
- Springboot——mybatis配置_springboot配置mybatis-程序员宅基地
- 计算机网络体系结构-程序员宅基地
- 韶音、南卡、Oladance开放式耳机值得买吗?多维度测评实力最强品牌-程序员宅基地
- bert简介_tensorflow 2.0+ 基于BERT的多标签文本分类-程序员宅基地
- jupyter notebook常用快捷键和语法_jupyter notebook怎么换行-程序员宅基地
- 教材编者,请多点儿“钻研”精神-程序员宅基地
- MySQL如何更改数据库名字_mysql update数据库名称-程序员宅基地
- windows上最好用的文件管理软件 Directory Opus_directory ops-程序员宅基地
- AWT图形界面设计编程——1.AWT容器_awt容器定义-程序员宅基地
- 一文看懂mybatis底层运行原理解析-程序员宅基地